Gedit et CSS3 : Avoir une colorisation syntaxique complète
Créé le : 5 février 2014
Catégorie: Logiciel
Mise à jour : 14 février 2014
Gedit et CSS3 : Avoir une colorisation syntaxique complète
Certains styles apparut avec CSS3 ne sont pas reconnus dans la colorisation syntaxique dans Gedit (exemple : box-shadow, text-shadow, etc…)
Pour y remédier il suffit de mettre à jour le fichier qui va bien (à la main, désolé)
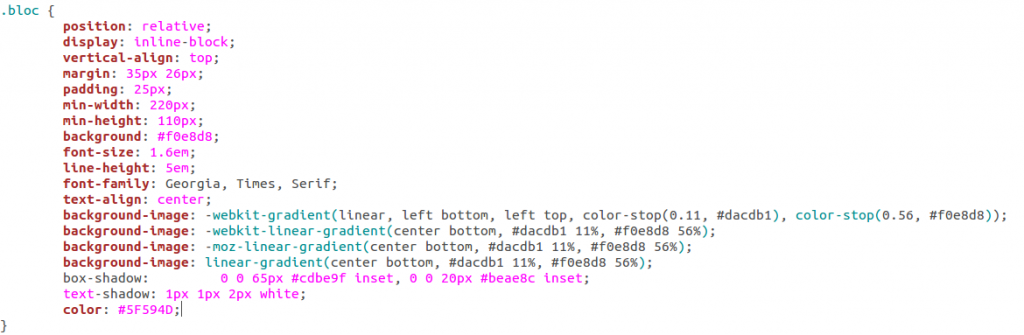
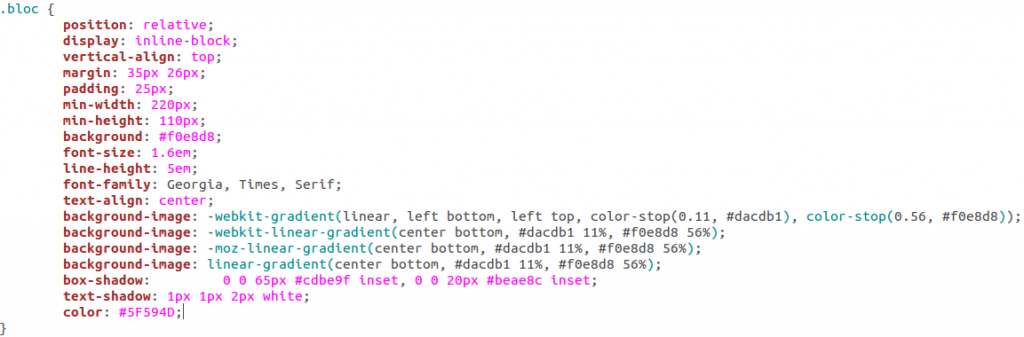
Exemple :
Avant la modif
Après la modif
Comment faire?
Télécharger le fichier css.lang
![dl[1]](http://wiki.vanessalionel.fr/wp-content/uploads/2013/05/dl1.png)
faire un
sudo cp ~/Téléchargements/css.lang /usr/share/gtksourceview-3.0/language-specs/
Relancer Gedit, c’est tout! Cool non?

 Accueil
Accueil











Laissez un commentaire