Dia – l’éditeur de diagrammes
Créé le : 7 avril 2012
Catégorie: Logiciel
Mise à jour : 15 mai 2013
Dia – l’éditeur de diagrammes
Dia est un logiciel permettant de créer facilement des schémas à l’image de Microsoft Visio. Le prise en main est assez intuitive pour être facile et rapide.
Dia est disponible dans la logithèque donc aucun soucis pour l’installer.
Pourquoi un article su Dia?
- Pour l’optimiser rapidement
- Pour créer sa propre bibliothèque avec ses propres icônes
Optimisation de l’interface de Dia
Par défaut le logiciel est multifenêtré (comme Gimp) ce qui n’est pas très pratique surtout avec l’environement Unity d’Ubuntu
Un mode existe pour avoir toutes les barres d’outils etc… en une seule fenêtre (Gimp devrait en prendre de la graine)
Pour cela il suffit de lancer Dia avec la commande suivante
Dia --integrated
Pour ceux qui ne veulent pas lancer à chaque fois Dia par me terminal (je vous comprend) on va modifier le fichier .desktop de l’application (sorte du lanceur que l’on trouve dans le launch)
Pour cela copier le fichier .desktop dans votre home
cp /usr/share/applications/dia-common.desktop ~/.local/share/applications/
on ouvre le fichier avec gedit pour le modifier
gedit ~/.local/share/applications/dia-common.desktop
Rechercher la ligne commançant par Exec= et rajouter –integrated
Exec=dia --integrated
Enregister les modifications et fermer Gedit. Il faut ensuite fermer sa session et la réouvrir pour prendre en compte les changements (se déconnecter)
Et voilà il suffit de lancer Dia depuis le launch (on peut bien sûr conserver ensuite l’icône dans le lanceur)
Source : un commentaire de la logithèque
Mise à jour : Pour info : la méthode ci dessous fonctionne mais provoque des résultats un peu bizarre (lors de l’import ont a les lignes enregistré en une couleur particulière qui apparaissent en une autre couleur ou encore l’épaisseur des traits)
Si vous voulez j’ai mis à disposition des feuilles au format dia avec des symboles donc pas de problème de compatibilités.
Créer sa propre bibliothèque avec ses propres icônes
C’est assez basique comme manipulation mais bon j’ai chercher un moment sur le net pour trouver une « vrai » solution qui me convienne donc je vous en fait profiter aussi.
C’est un peu fastidieux à faire (créer et importer les symboles un par un) mais cette méthode fonctionne
1° Créer ses icônes
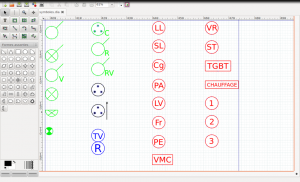
Le plus simple est de créer ses icônes directement dans Dia. Sur une feuille créer toutes ses icônes.
Faire un groupe par icône (sélectionner tout les segments de votre icône puis objets > grouper ou CTRL + G)
2° Exporter chaque icône au format .shape
créer une nouvelle feuille à coté de celle qui contient toutes vos icône puis:
- Copier une icône
- La coller sur la feuille vierge
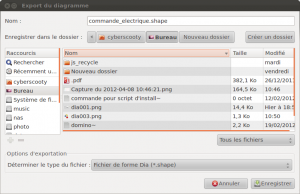
- Cliquer sur le bouton Exporter

- Choisir un nom et finir par .shape puis « Enregister »
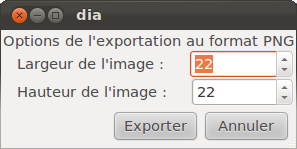
- Il demande ensuite la taille du fichier png. Laisser ce qu’il propose et cliquer sur « Exporter »

Il créé 2 fichiers : 1 fichier .shape (votre symbole au format Dia) et 1 fichier png (sorte de vignette pour la prévisualisation)
Faire cette manipulation autant de fois que vous avez d’icône
3° Créer sa nouvelle catégorie
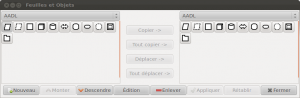
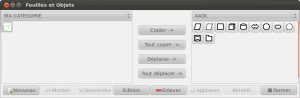
Aller dans fichier > feuilles et objets
Cliquer sur le bouton « Nouveau »
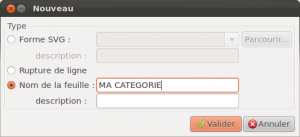
Choisir le bouton radio « Nom de la feuille » mettre un nom de catégorie puis « valider »
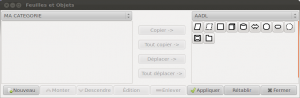
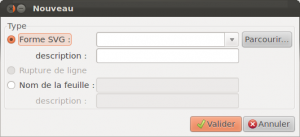
Voilà, votre catégorie est créée mais elle est encore vide. Pour rajouter vos icônes créer precedemment on reclique sur « Nouveau »
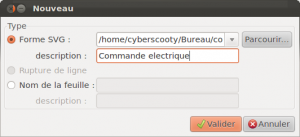
Choisir le bouton radio « Forme SVG »puis parcourir
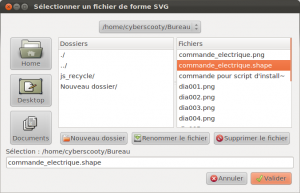
Choisir son fichier .shape (et oui leur explorateur intégré est grave pourri)
Rajouter une description à votre symbole
Vous voilà avec votre nouvelle catégorie et votre symbole. Répeter l’opération pour ajouter toutes vos icônes
Cliquer sur « Appliquer » avant de fermer
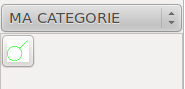
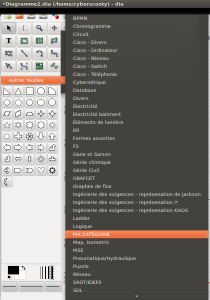
Quand on clique sur ‘autres feuilles’ votre nouvelle catégorie apparaît dans la liste
Quand on la selectionne on voit bien nos icônes, il ne reste plus qu’à les glisser sur une feuille pour créer vos schémas

PS: Dia copie vos icônes et fichier png dans ~/.dia/shapes et créer un fichier xml dans ~/.dia/sheets pour votre catégorie
Source : http://forum.framasoft.org/viewtopic.php?f=3&t=20973&sid=7c49120589c0f705ecfeddca0dc57946&start=10 (message de yoyomaster)

 Accueil
Accueil



















Laissez un commentaire